Widget:SC: Difference between revisions
Created page with "<includeonly> <a href="//google.com">link</a> </includeonly>" |
No edit summary |
||
| (38 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
<noinclude>__NOTOC__ | |||
==Description== | |||
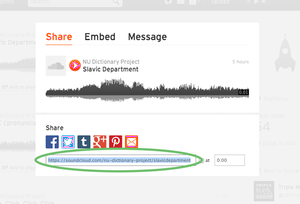
[[File:Sc-share-pic.png|thumbnail|How to get the link for SC widget]] | |||
This widget allows you to embed audio hosted on '''[http://www.soundcloud.com/ SoundCloud]'''. It generates all necessary HTML markup and creates a minimalistic HTML5/Flash (depending on the client's browser capabilities) player with "Play/Pause" button and name of the audio you are embedding. You should pass one required parameter to the widget. It is absolute URL of the audio (which is easy to obtain from SoundCloud "Share' options). | |||
The mini player is supposed to be very compact and not to make the page overloaded with unnecessary elements. | |||
JavaScript engine and stylesheets for this widget are located in common.js and common.css respectively and can (should) be changed as needed. This widget uses jQuery library, SoundCloud API connector and jQuery plugin '''[https://github.com/soundcloud/soundcloud-custom-player/ The SoundCloud Custom Player]'''. | |||
Please note that if you use a 'broken' link and there is no such file on the SoundCloud servers you will not see the name of the audio track but the 'box' and the 'Play' button will still be rendered. | |||
==Usage== | |||
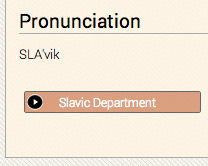
[[File:Sc-widget.jpg|thumbnail|The mini player will look like this.]] | |||
The widget code you want to use looks like this: | |||
<p><nowiki>{{#widget:SC|link=YOUR_URL}}</nowiki></p> | |||
<p>Where ''link'' is the full URL of the audio file that you can find on SoundCloud (see the image).</p> | |||
</noinclude> | |||
<includeonly> | <includeonly> | ||
<a href=" | <a href="<!--{$link|default:'#'|escape:'html'}-->" class="sc-player"></a> | ||
</includeonly> | </includeonly> | ||
Latest revision as of 08:12, 6 February 2014
Description

This widget allows you to embed audio hosted on SoundCloud. It generates all necessary HTML markup and creates a minimalistic HTML5/Flash (depending on the client's browser capabilities) player with "Play/Pause" button and name of the audio you are embedding. You should pass one required parameter to the widget. It is absolute URL of the audio (which is easy to obtain from SoundCloud "Share' options).
The mini player is supposed to be very compact and not to make the page overloaded with unnecessary elements.
JavaScript engine and stylesheets for this widget are located in common.js and common.css respectively and can (should) be changed as needed. This widget uses jQuery library, SoundCloud API connector and jQuery plugin The SoundCloud Custom Player.
Please note that if you use a 'broken' link and there is no such file on the SoundCloud servers you will not see the name of the audio track but the 'box' and the 'Play' button will still be rendered.
Usage

The widget code you want to use looks like this:
{{#widget:SC|link=YOUR_URL}}
Where link is the full URL of the audio file that you can find on SoundCloud (see the image).